經過前面三篇的流程,動畫已經步入尾聲嘍~
今天應該可以把動畫部分給做個收尾,所以來看一下今天的進度吧~
1.地球的光暈 2.畫面的暗角 3.標題文字
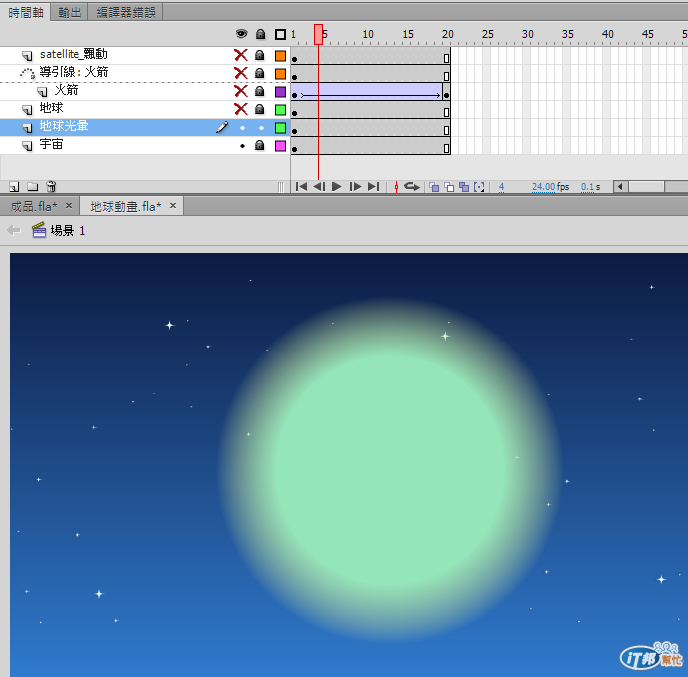
因為我想讓地球外圍會有一層微微的光暈,所以我要來做個簡單的漸層~
顏色可以依照個人喜好,我是用這個顏色啦~~

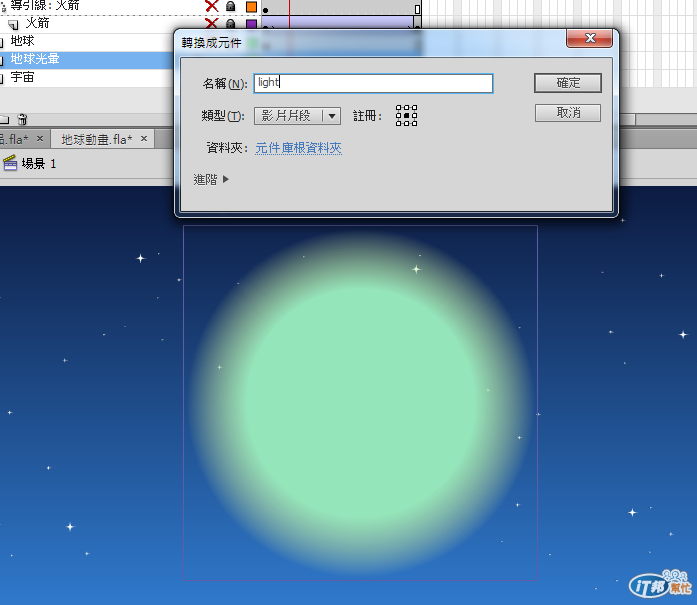
因為它也是要做循環撥放,所以我把光暈轉為影片片段,

然後點進去做簡單的光暈放大縮小的調整,另外~
為了省事,所以我就沒把光暈做元件化了~這邊就直接用" 形狀補間 "來做~

然後,把它放到地球後方,再調整一下大小即可~

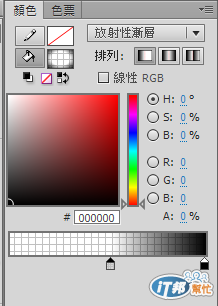
首先,我們先調出暗角應該有的填色~這邊我用放射性漸層來調整,
中心為黑色,透明度(alpha)為 0 ,外圍的話一樣是黑色,透明度為 100~

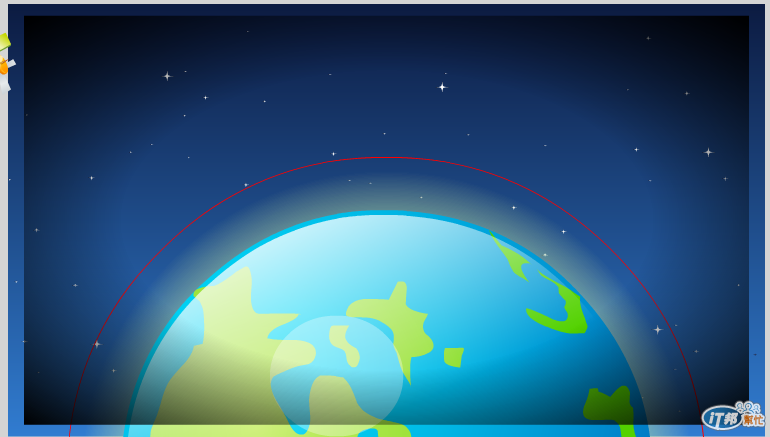
接著在最上層~用正方形工具,按住 shift 畫出一個正方形,

再用這個正方形去拉伸到跟場景一樣的大小,

好啦~接下來暗角就看個人喜好要不要也跟光暈一樣做個簡單的小動態效果~
接著,在最上面再開一個圖層,我們要用來放大標題的,
我是用 Arial 字體~ 顏色#FFF677 ,Alpha 值 70%,
就完成了我們這個動畫啦~~呼!!

明天再來做如何讓動畫一開始的時候暫停,按下 play 按鈕後再撥放唷~ :D
